迅饶-JS脚本编辑器
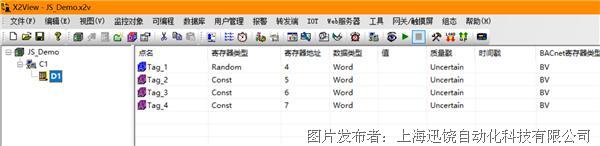
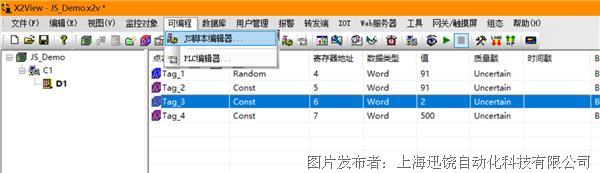
新建一个JS_Demo的工程文件。

图 1
在“可编程”中打开“JS脚本编辑器”。

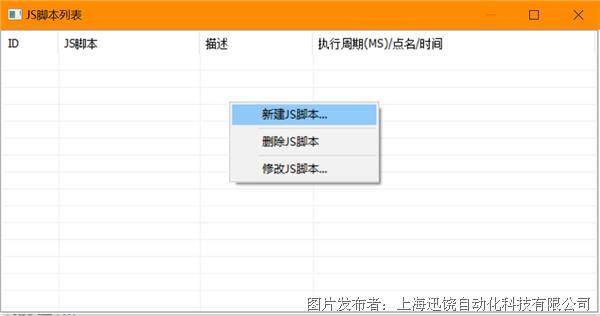
图 2

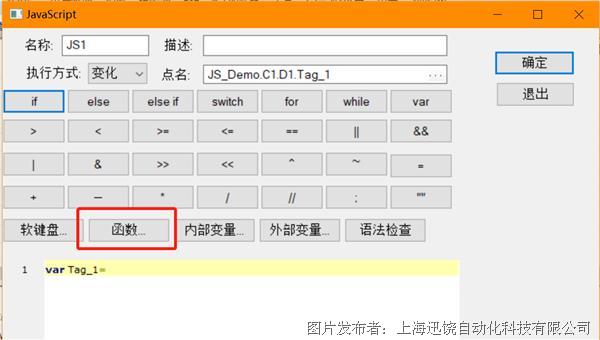
图 3
JS脚本有3种执行方式:①循环:此脚本将会以设定的周期进行周期性循环执行;
②变化:当设置的点名发生变化时,执行下列脚本;
③定时:当到达设定的时间时执行以下脚本,类似于闹钟;
下面我以变化为例,进行介绍:

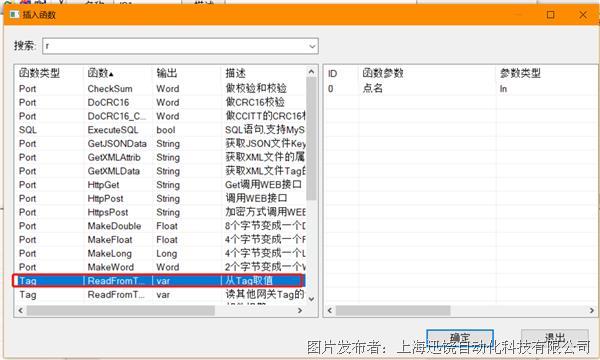
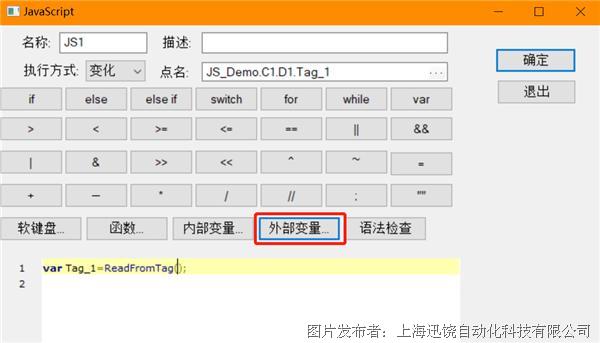
图 4
设置执行脚本的条件,选择点名,当点名发生变化时,执行以下脚本;

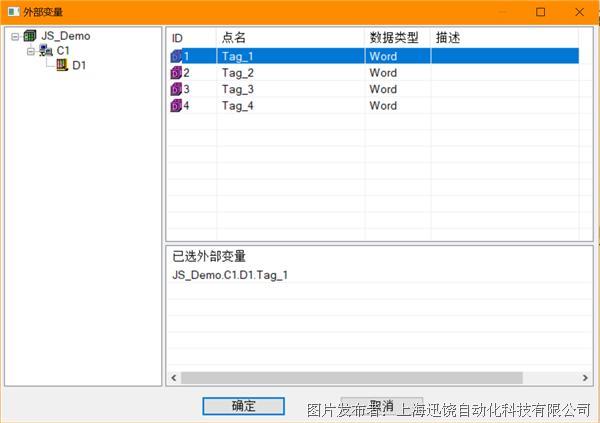
图 5
因为我们JS编辑器中和X2View中的点是没有通讯的,所以在JS脚本编辑器中要定义点名,敲出“var”+”自定义的点名”=“选择函数”,我们是要读取X2View中的点,所以选择”ReadFromTag”函数,将X2view中的点名赋给自定义的点名;

图 6

图 7
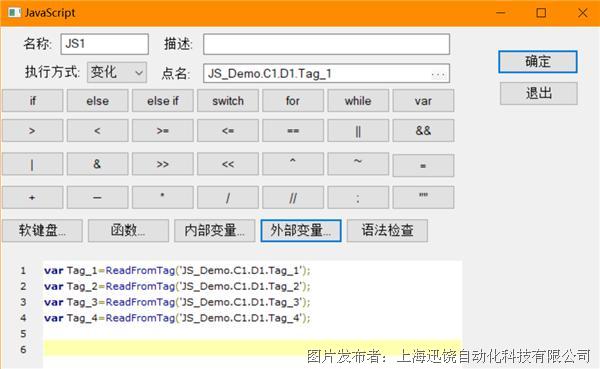
“ReadFromTag”函数后要选择将要赋值的点名,一般我们选择“外部变量”;这里我们将X2View中的“Tag_1”赋值给JS脚本编辑中的”Tag_1”,“Tag_2”赋值给”Tag_2”,“Tag_3”赋值给”Tag_3”,“Tag_4”赋值给”Tag_4”.

图 8

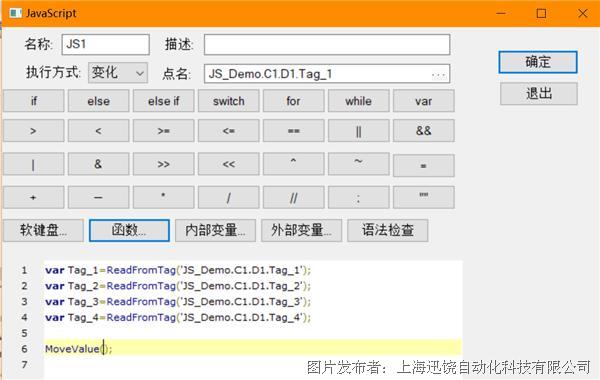
图 9

图 10

图 11
我想要将”Tag_1”的值传给”Tag_2”,选择“MoveValue”传值函数,

图 12
括号中的两个点中间用英文版的逗号隔开,将后面点名的值传给前面的点;

图 13
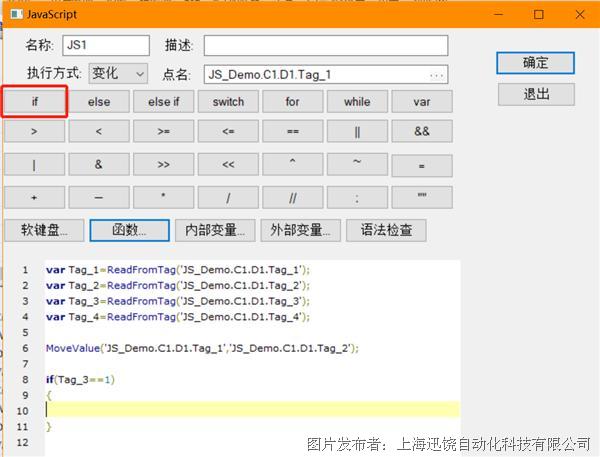
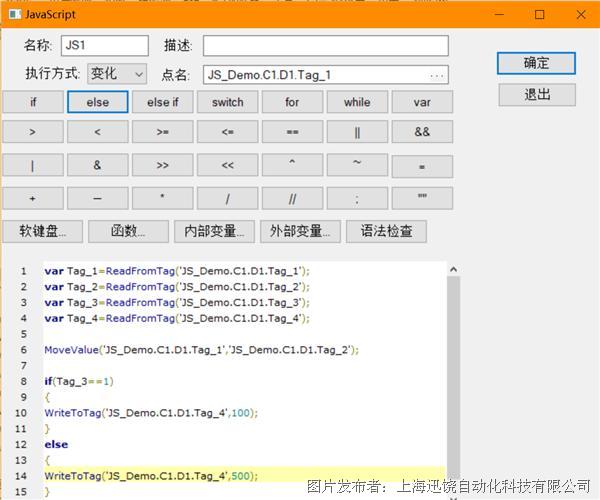
下面介绍一下条件判断;选择菜单栏中的“if”会自动跳出if函数的结构,如下图,括号中的是条件语句,如果”Tag_3”为1,则”Tag_4”为100;如果”Tag_3”不为1,则”Tag_4”为500;

图 14
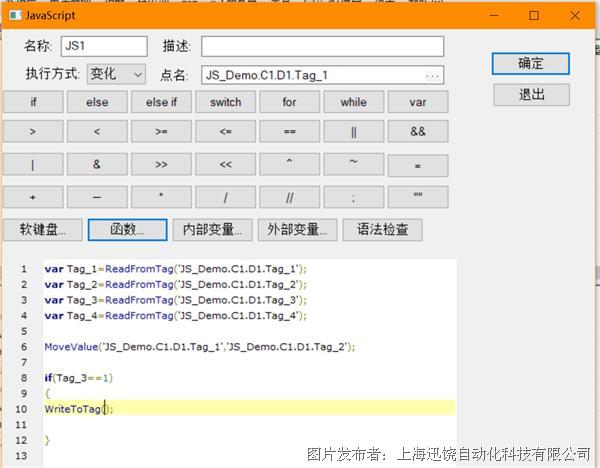
“WriteToTag”为写值函数,WriteToTag(“被写值的点名”,值),中间用英文逗号隔开;

图 15

图 16
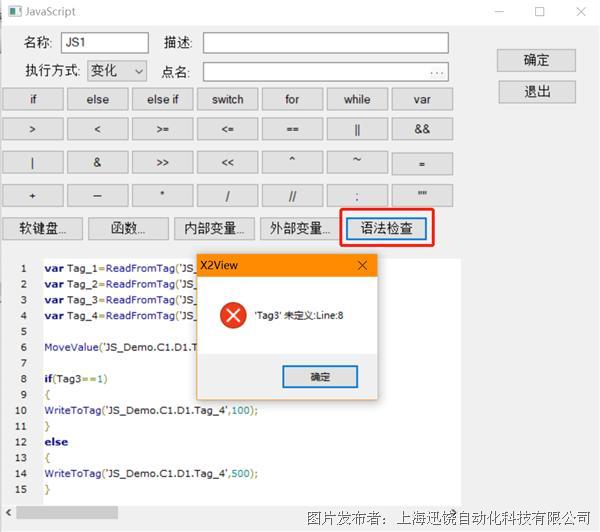
写完后可以点击“语法检查”,检查所写的JS脚本是否有语法错误,

图 17
确认无误后,点击确定,JS脚本1已经保存成功了,

图 18
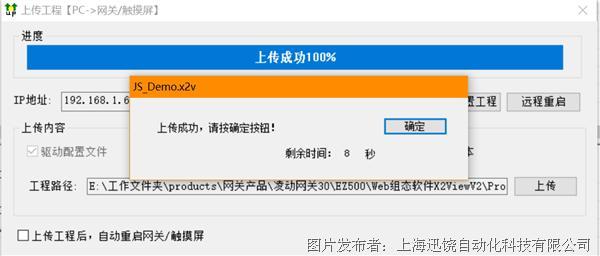
我们将工程上传至网关,点击运行;

图 19
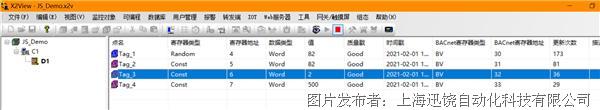
我们发现,“Tag_2”的值会随着“Tag_1”的值不断的变化;当“Tag_3”为1时,“Tag_4”为100;当“Tag_3”不为1时,“Tag_4”为500。

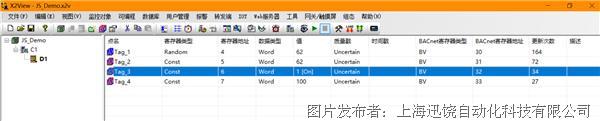
图 20

图 21
提交
使用HTTPS_AMAP_Weather驱动集成高德天气数据
如何用500元购买HMI1004-ARM(Scada)?
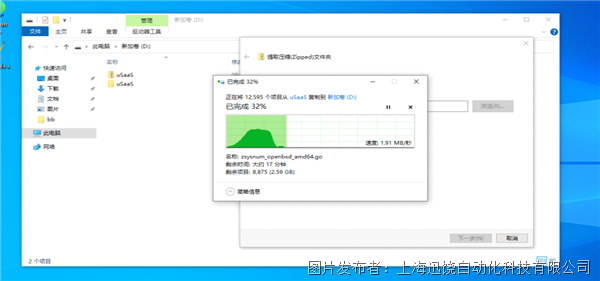
uSaaS能源管理软件安装步骤
迅饶能源管理软件本地版简介
把Windows打造成一个NTP时间同步服务器,为网关提供校时服务








 投诉建议
投诉建议